记录一次电脑重置Hexo还原恢复
前言
就在昨天,博主的电脑莫名其妙就崩了,蓝屏,开不了机。通过某技术手段(U盘)打开发现,里面什么也没有,连C盘都直接空了😱😱😱😱。这可真是神奇,什么都没给我留下。还好hexo之前用backup利用branch做了备份,要不然可真是😨😨😨😨😨“连个毛都不剩了”。(嗯!未雨绸缪总是好事😝😝😝😝)。

准备工作
之前已经用hexo分支备份,我们首先需要电脑上下载git,node.js,配好ssh.
重置电脑删除了配置文件的环境变量,需要重新设置name和email。
git config --global user.name="你的名字"
git config --global user.email="你的邮箱"
私钥,生产后在github配置SSH,同样在.ssh文件下,将公钥粘到key里面。
ssh-keygen -t rsa -C "你的邮箱"
- -t 指定密钥类型,默认是rsa
- -C 设置注释文字,比如用户名
这里输入后弹出的信息,连按回车就可以。
测试是否连通,这里看自己个人有哪些部署,GitHub,Coding,Gitee
ssh -T git@github.com
ssh -T git@git.coding.net
ssh -T git@gitee.com
克隆到本地
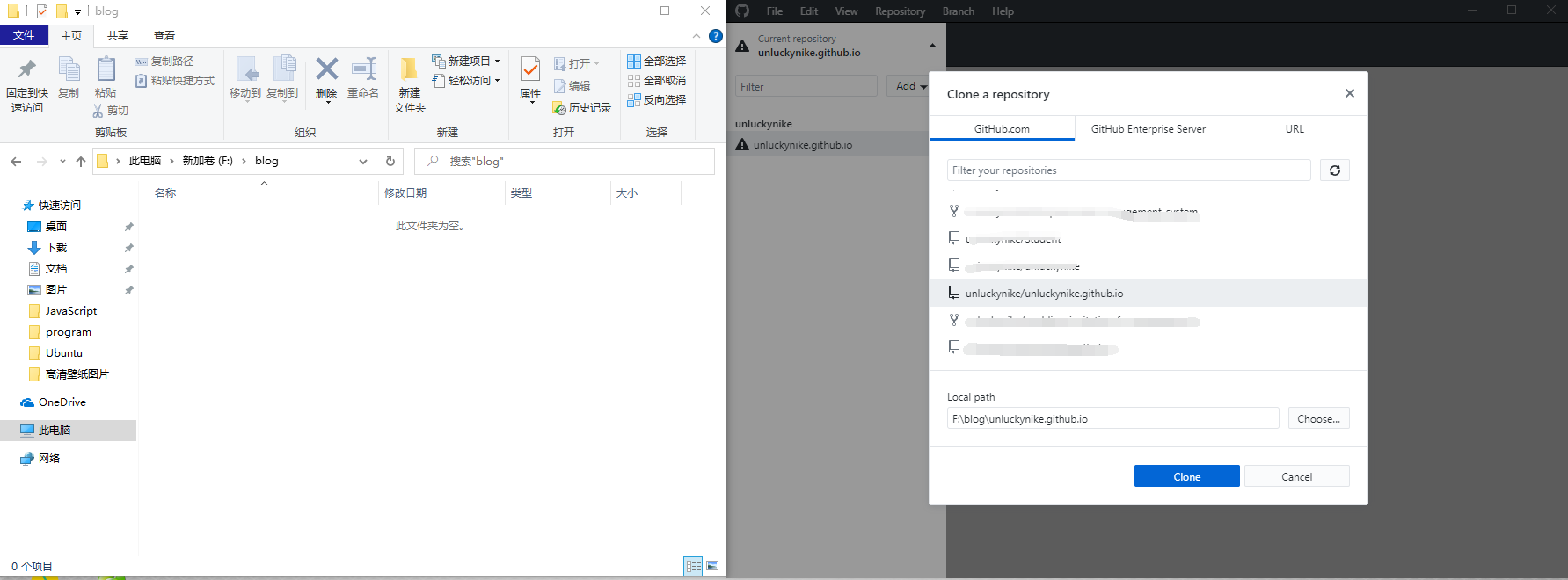
首先找一个空的文件夹将之前托管的项目拉下来,这里使用的GitHub Desktop工具(推荐),也可以直接clone
git clone git@github.com:xxxxx/xxxxx.github.io.git
git clone https://github.com/xxxxx/xxxxx.github.io.git

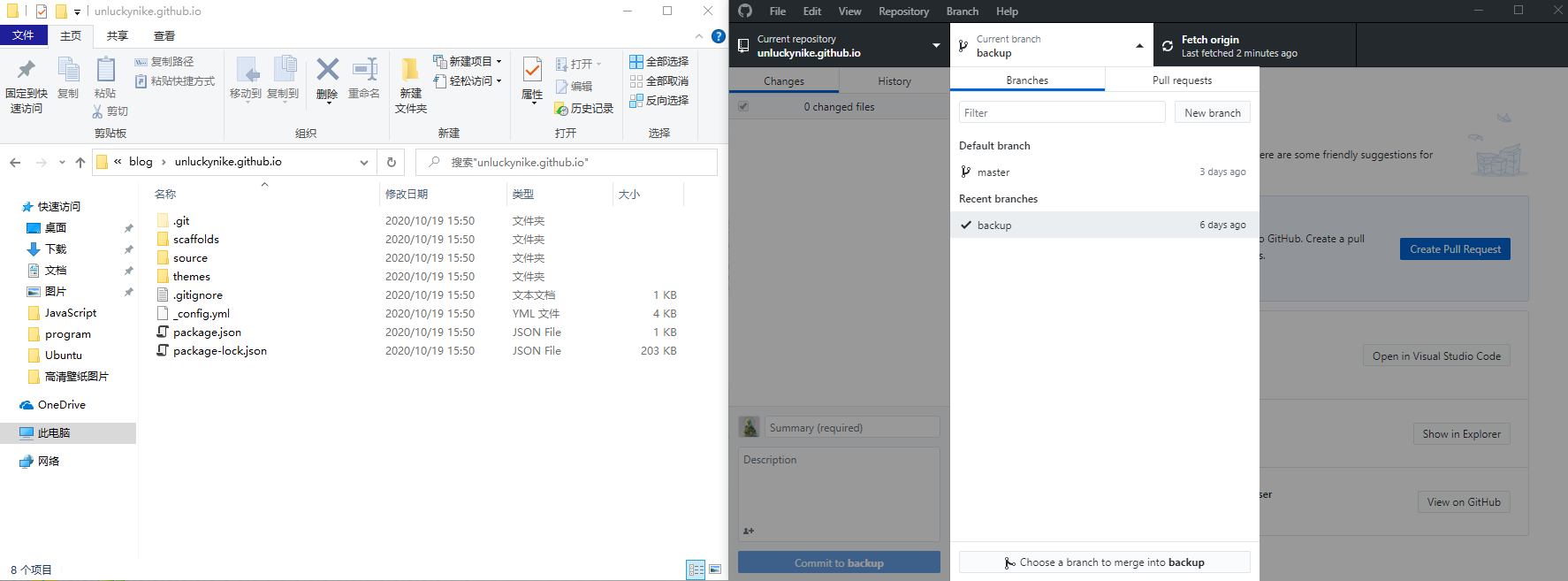
拉取下来后切换到分支backup,因为这里才是我们的源文件,master我已经渲染生成好的文件。

恢复
在克隆的那个文件夹下输入如下命令恢复博客,这里我们不再需要hexo init了,因为我们不再是从零开始搭建的,要进入有public、source、themes文件的目录下执行。
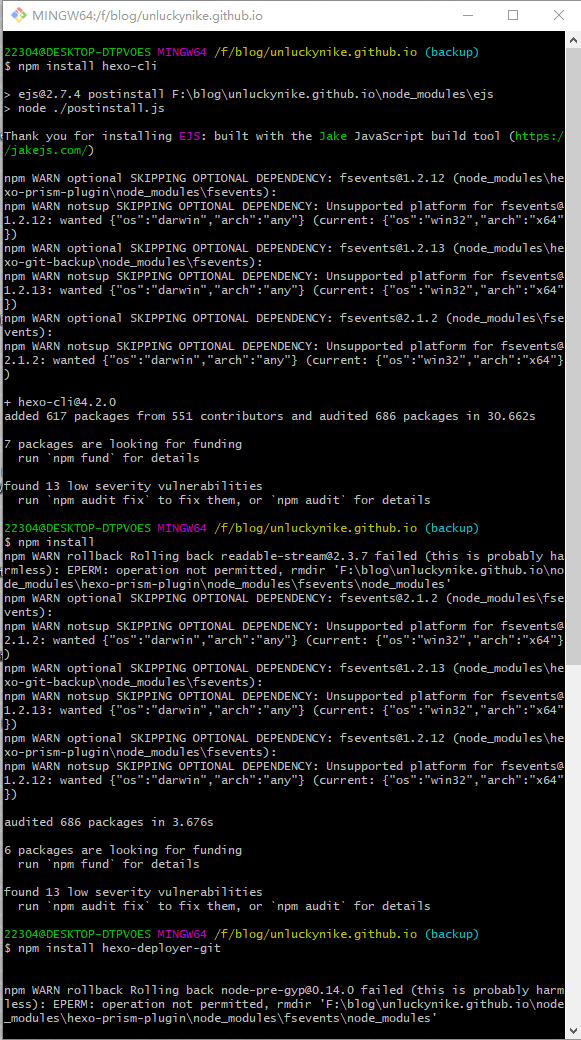
$ npm install hexo-cli
$ npm install
$ npm install hexo-deployer-git

完成之后直接三连本地访问部署😆😆😆😆😆。
踩坑
指令无效
$ hexo s
$ bash: hexo:command not foud
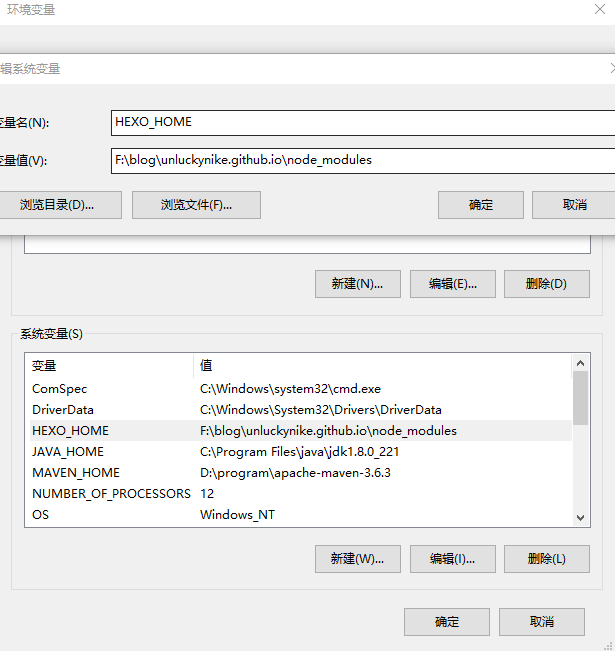
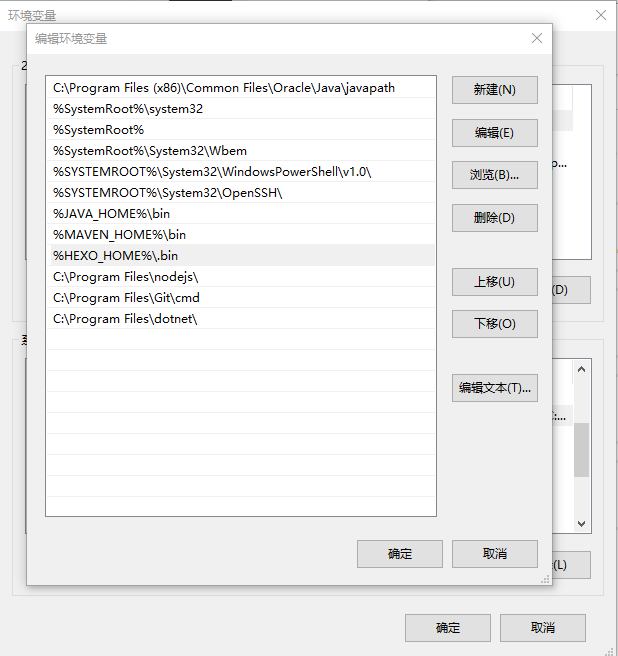
这里我们将hexo的文件写入系统环境变量即可解决,找到node_modules目录。


完成之后当前终端可能依然会出现指令找不见的现象,另开一个终端执行hexo即可(或者重启)。
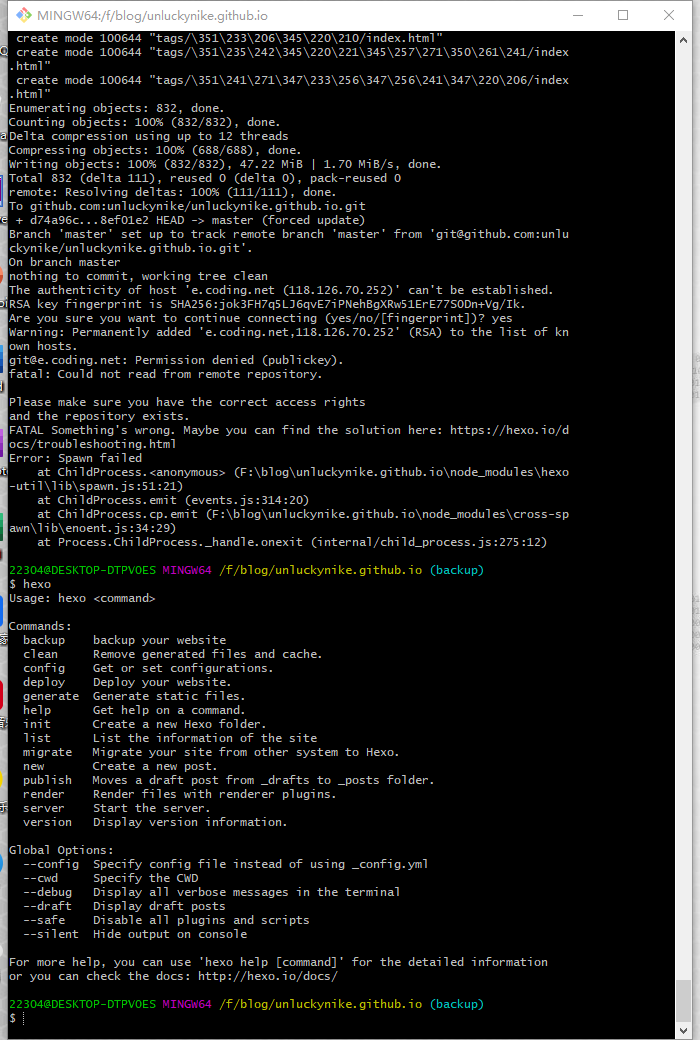
Coding推送失败
如图(中间部分Error),这里只是GitHub推送上去了,Coding推送失败,检查自己的Coding SSH配置,重新部署。

结语
在代码托管平台利用分支备份文件避免突然一天电脑系统坏了hexo文件直接没了确实是一个不错的办法,但也要兼顾安全性问题。public公开别人也能看到你的.md文件,直接拷下来你的scaffolds、source、themes也就被别人看到了。
办法
- 新建一个
private私有仓连接源文件,每个手动git - 硬盘备份(简单粗暴)


